
Barly App
Barly is an app available on iOS and Android that makes it easy for consumers to find beer they'll love and navigate the diverse beer scene exploding worldwide. With a quick photo of the menu, Barly retrieves data from popular beer websites and displays ratings, reviews and detailed information for beer novices and connoisseurs alike.

The Problem
Role
UX Designer
Barly was created by a group of 4 beer loving friends that approached our design team for help during its alpha testing phase. Our client needed a professional redesign that they could use to find funding as well as deliver to developers. After digesting the design brief, our team focused on two questions:
Who are Barly users and what is their goal?
How can we redesign and rebrand Barly to make it more enjoyable for targeted users and stand out from its competitors?
Research and Strategy
User Interviews
The client gave us feedback from about 20 users based on the original design. Those insights awarded us a great jumping off point.

50% of initial survey respondents said they'd like to use a bar code (UPC) scanner.
Takeaway: Incorporate a UPC code scanner into redesign and test

"A lot of information is presented if you want it. It's kinda overwhelming so I just stuck to what was rated the best. The options are great though for those who know more."
Takeaway: Ensure content is accessible to beer novices
Surveys
Our team created a general survey to gather information about general beer drinkers and who potential Barly users are. Based on the data from over 300 respondents, we communicated our findings with the client with the below infographics.
Competitor Research
Although our direct competitors had similar core functionality, we identified that they lacked a strong brand and a polished UI. In addition, we discovered social media sharing was a widely desired and common feature of beer apps.

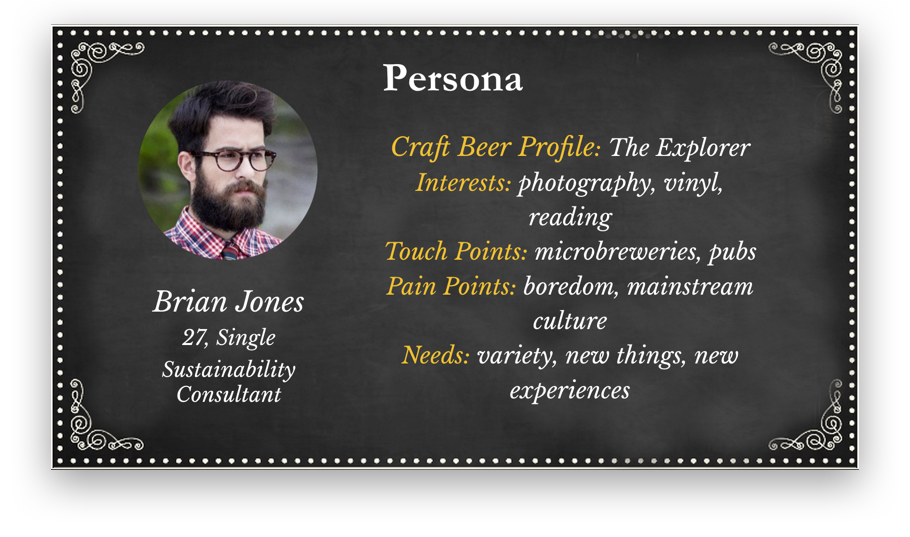
Persona
We arrived at the answers to our original two questions:
Our target Barly users are twenty-something city dwellers with hipster inclinations. They want to try new beers because they're adventurous and appreciate quality and craft.
Strong branding that speaks to these user types, smart organization of content and a great experience using the app can make Barly stand out from the crowd.

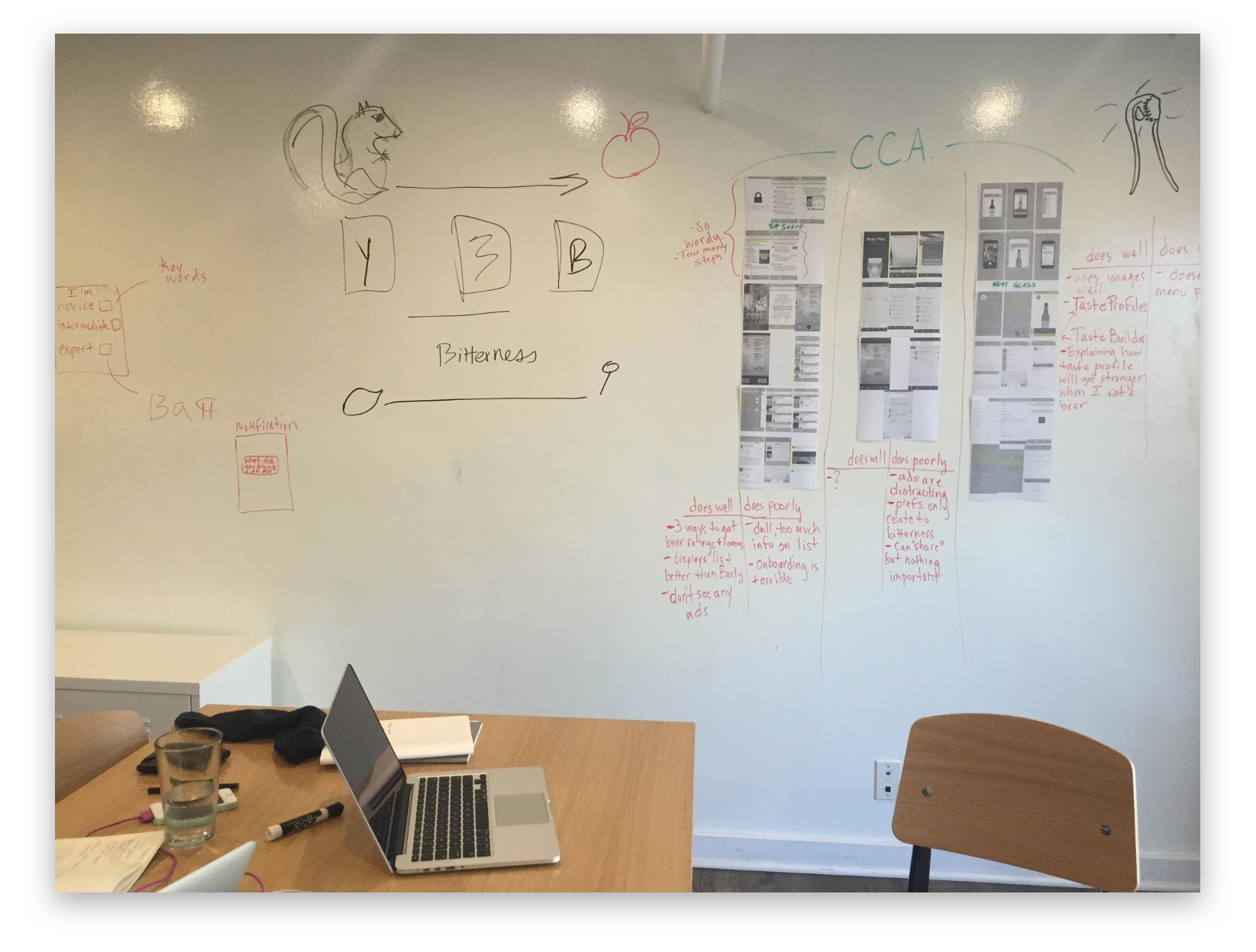
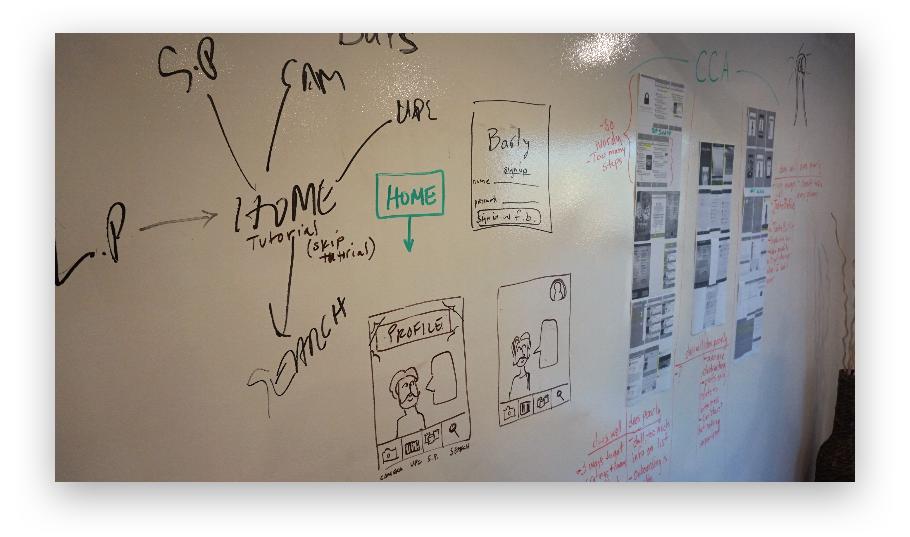
Whiteboarding Sessions
After compiling all the data and insights from our research, our design team brainstormed how to incorporate features with the updated UI and branding.


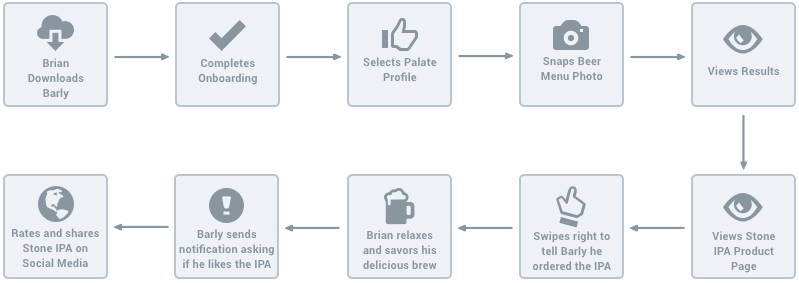
User Flow

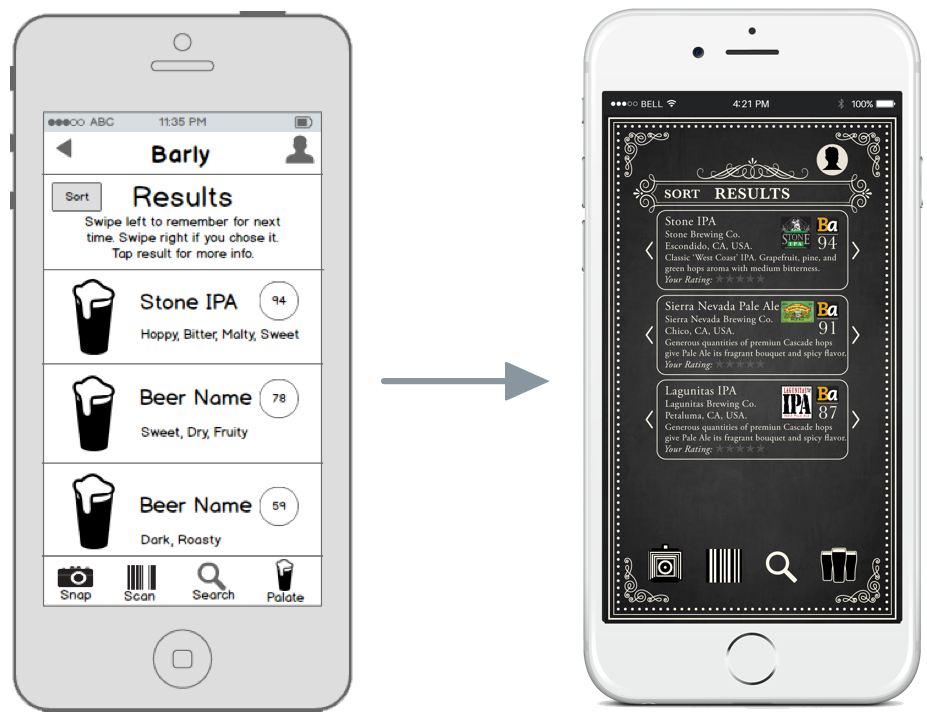
Design and Test
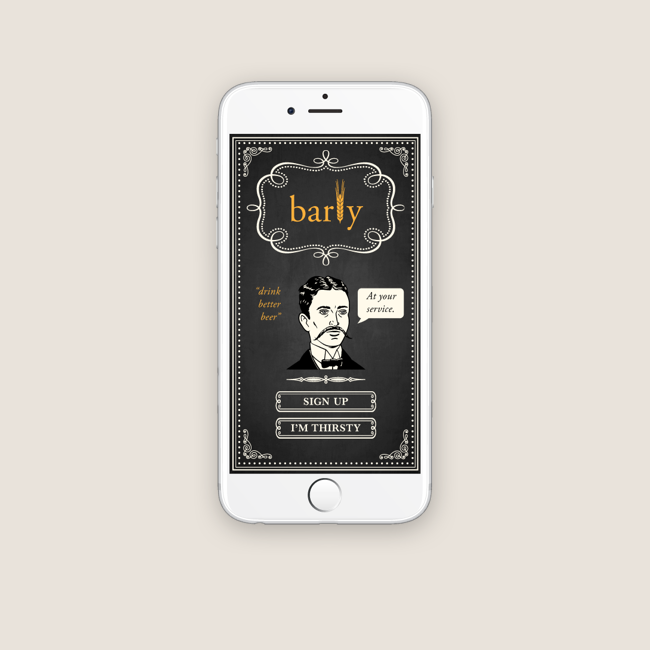
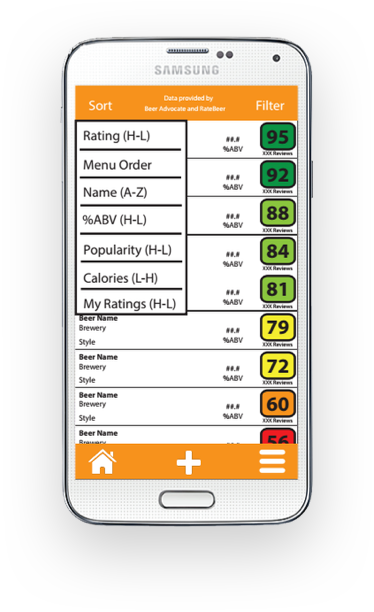
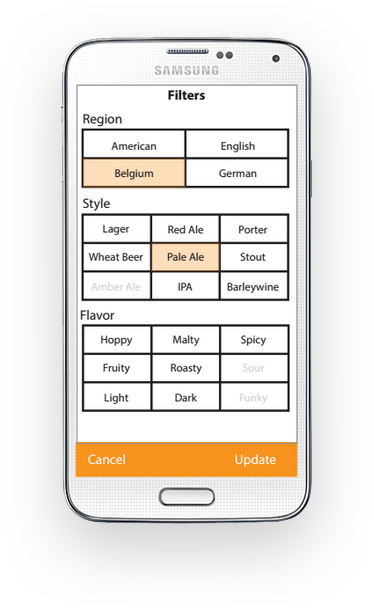
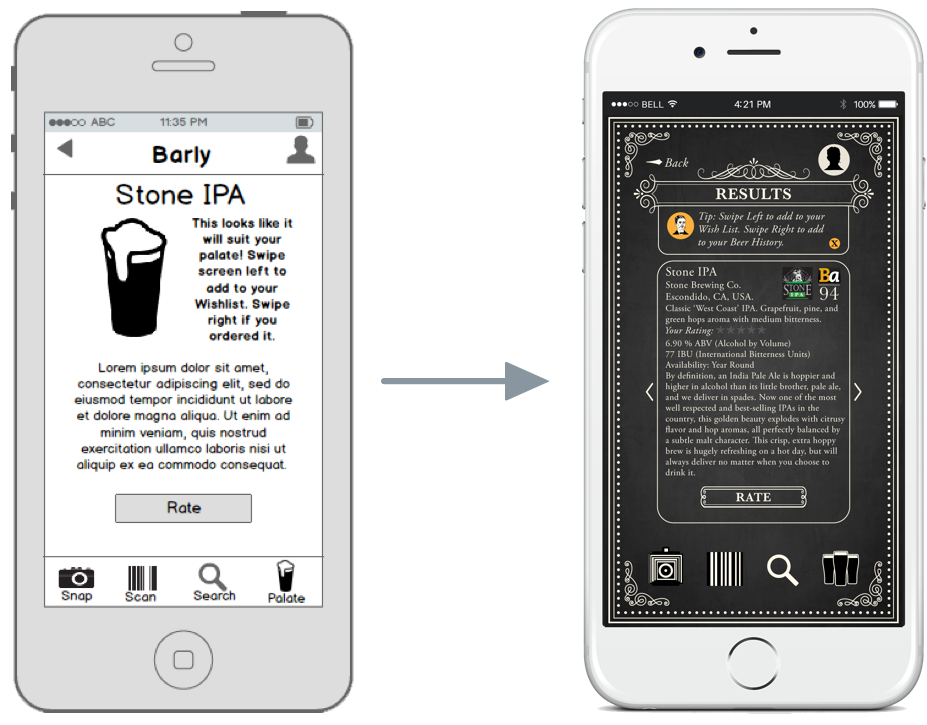
With low-fidelity testing, we were able to validate the overall concept, features and flow. We proved the navigation felt natural and the IA was logical. I collaborated with the UI designer to turn lo-fi screens into hi-fi designs. We rebranded Barly with an old western saloon feel, complete with a digital bartender to guide you through the app and make beer recommendations.


Results
Our team delivered a completely rebranded and redesigned MVP that stood out from the competition with personality, delight and ease of use. The client loved our design and reskinned the app following our specs. Currently it's available for download in the the App Store and Google Play. Our work was also featured in this article by General Assembly.


